Schema markup is a form of structured data that allows your website pages to be more easily understood by search engines. Instead of relying on search engines to determine on their own why your website is relevant to a search, Schema points the search engines toward the information you know searchers want to see.
Adding Schema markup to your site gives you two search engine optimization advantages. Firstly, because your daycare’s website is easier for search engines to understand, it may rank higher within search results for related keywords. Secondly, some Schema markup actually changes how your child care website shows up in search results (these are called rich snippets), making it more likely to attract a searcher’s attention.
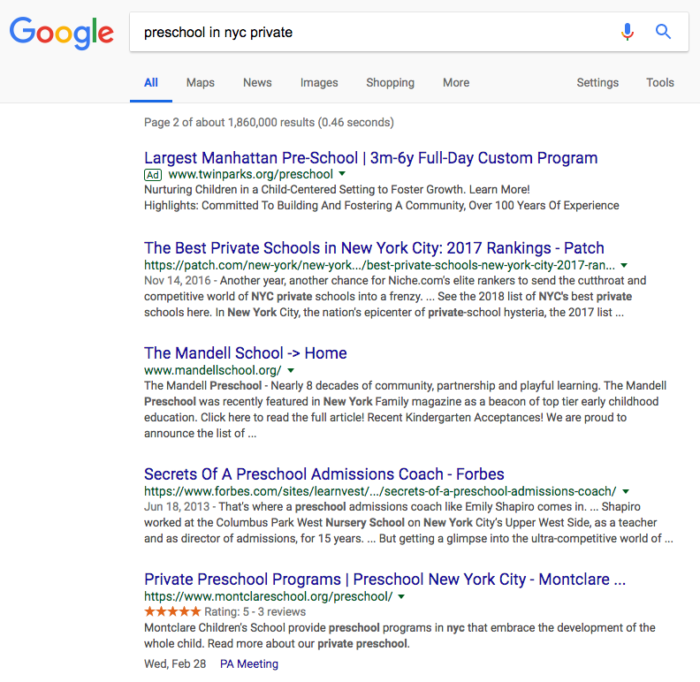
In the search results below, you can see that Montclare School is using structured data to help Google understand its overall rating and upcoming events.

Schema.org markup is used by millions of websites, but this seemingly large number represents just a fraction of the websites online today. Implementing structured data can help your site stand out from competitors, who are likely not using this technical SEO tactic.
There are many properties that your child care business can consider adding to its website’s code. These five are a great place to start!
1. address
Point out your daycare’s physical address to search engines with the address property.
2. openingHours
Use the openingHours property to mark up the hours you’re open each day.
3. paymentAccepted
Let search engines and parents know the best way to pay with paymentAccepted structured data.
4. aggregateRating
Implement the aggregateRating markup to let Google and other engines know the average value of the reviews you’ve received.
5. review
Support your aggregateRating markup with individual reviews using the review property.
Want to know if your structured data was implemented correctly? Google offers a tool to test each URL you’ve implemented Schema on.